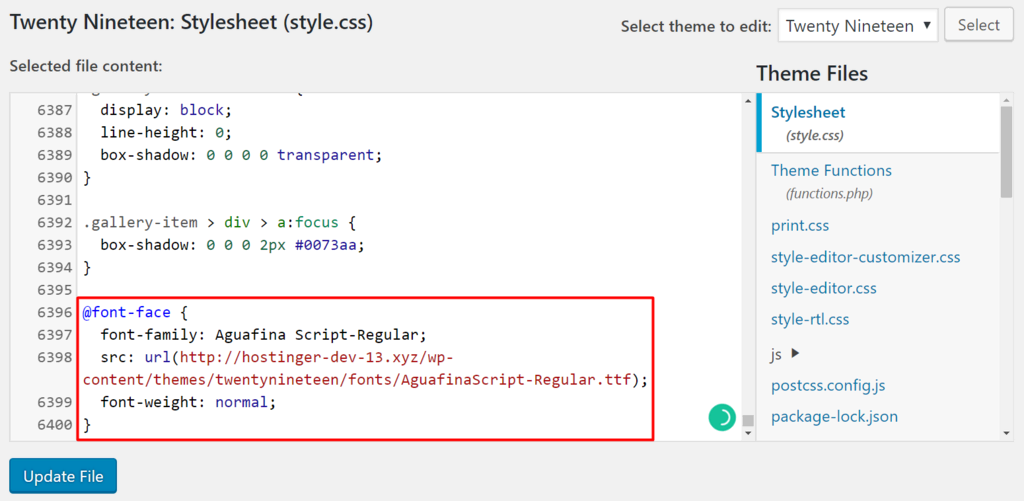
Ajout de police via @font-face - utilisation de @font face dans le CSS mais rien ne fonctionne.. par mash-art - page 1 - OpenClassrooms

Fonts relative path is incorrect when using file-loader outputPath option · Issue #665 · webpack-contrib/css-loader · GitHub
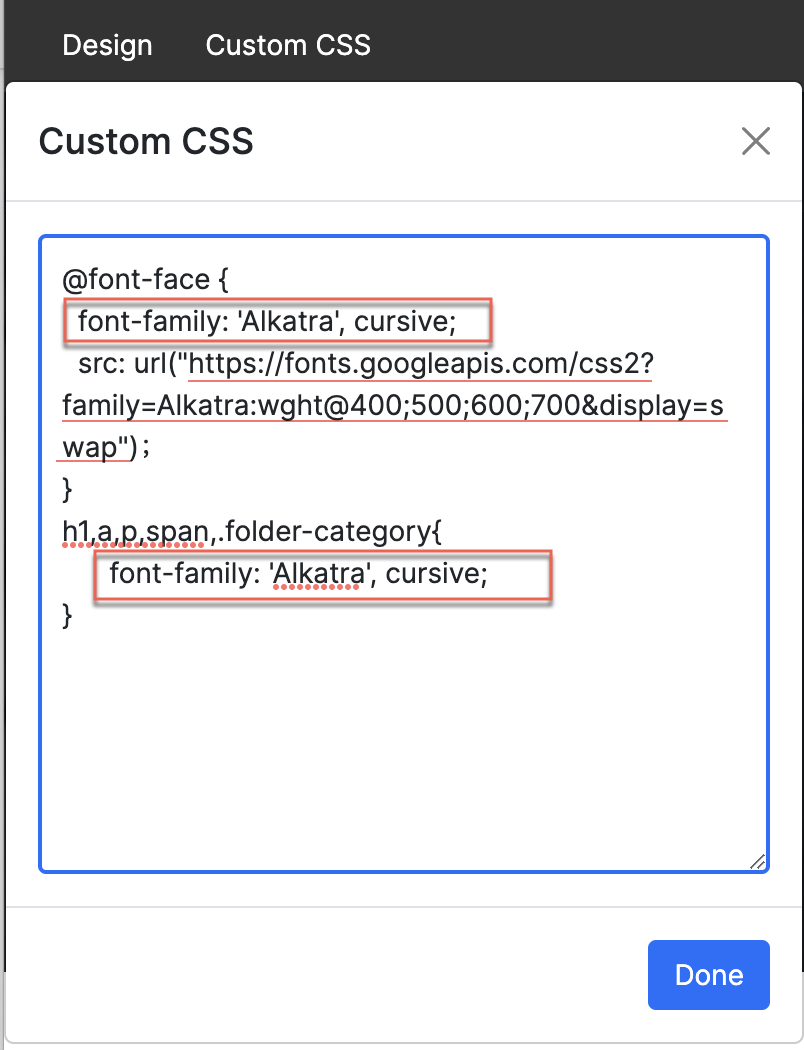
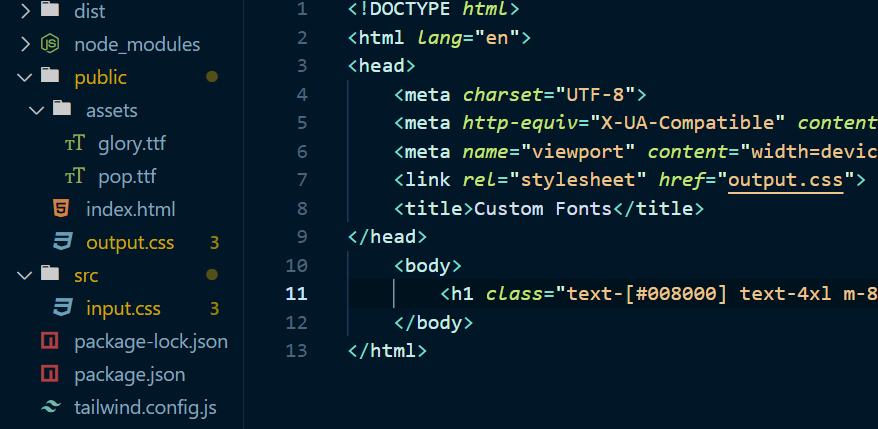
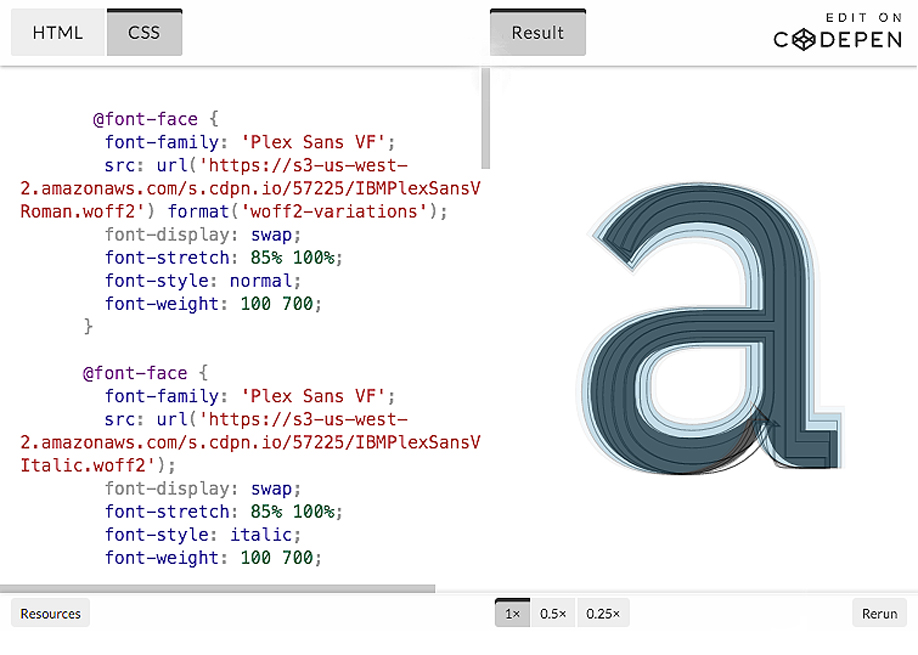
![SOLVED] Is it possible to use custom fonts on the loading screen? - Help & Support - PlayCanvas Discussion SOLVED] Is it possible to use custom fonts on the loading screen? - Help & Support - PlayCanvas Discussion](https://forum-files-playcanvas-com.s3.dualstack.eu-west-1.amazonaws.com/original/3X/7/a/7a6561b9fbe6b6b7fe14261ec66c6073748060d3.png)
SOLVED] Is it possible to use custom fonts on the loading screen? - Help & Support - PlayCanvas Discussion

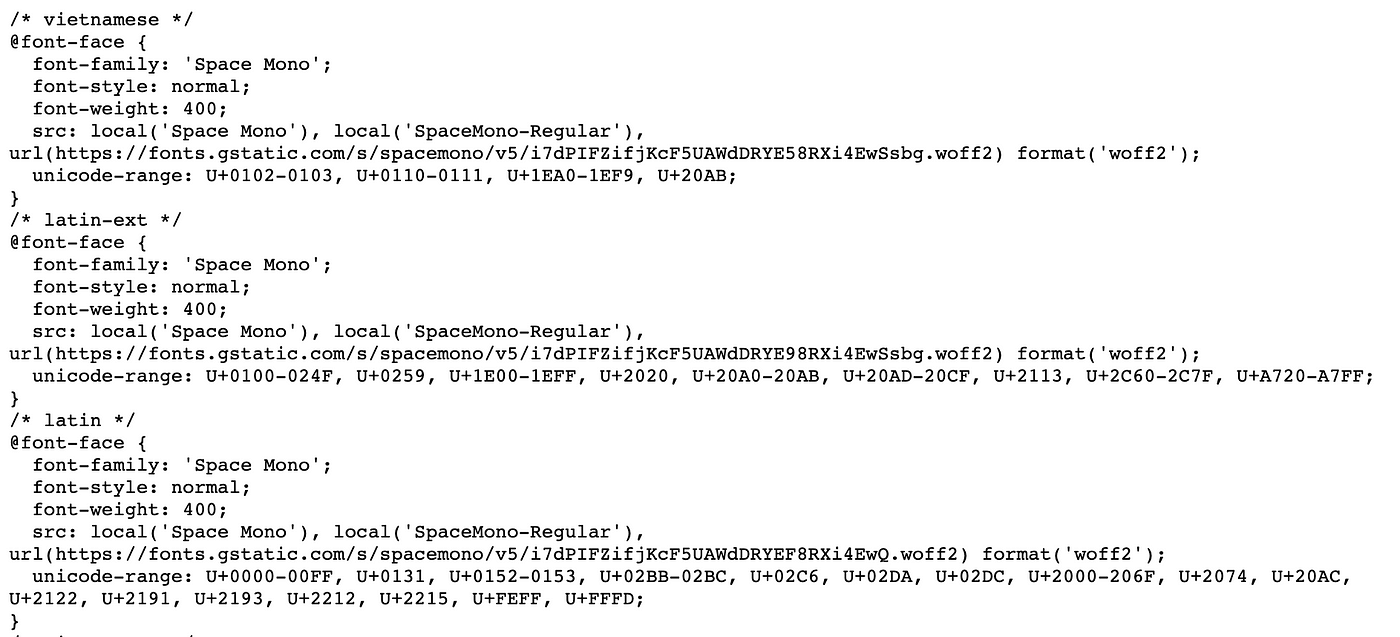
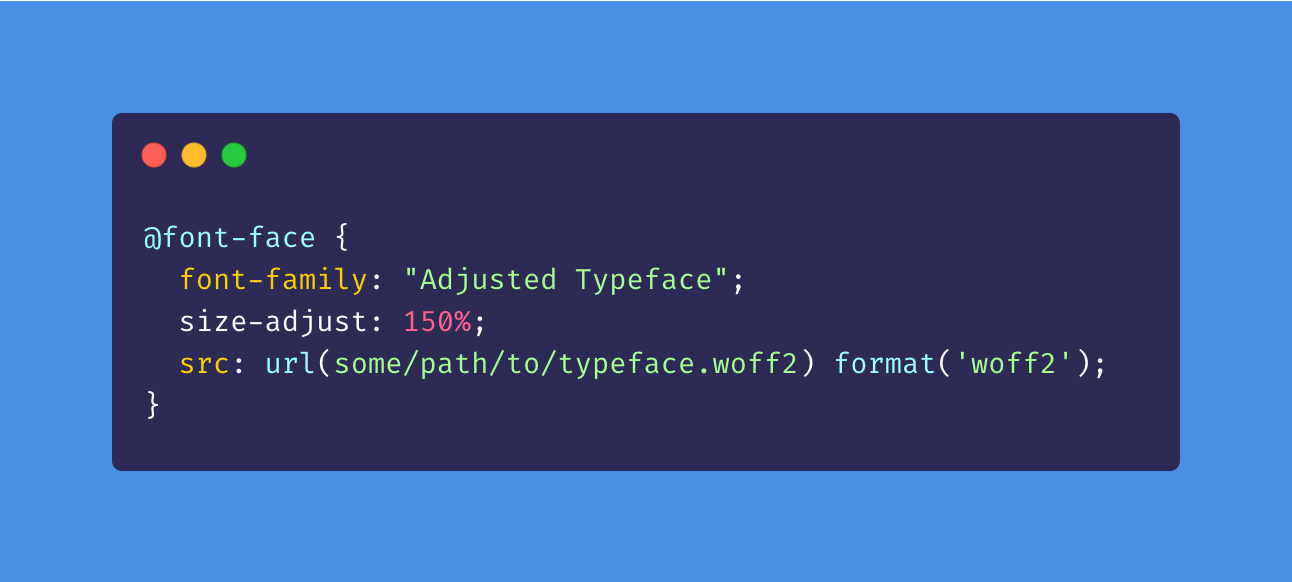
Prevent Layout Shifts between Web Fonts and Fallback Fonts with the size-adjust @font-face descriptor – Bram.us