
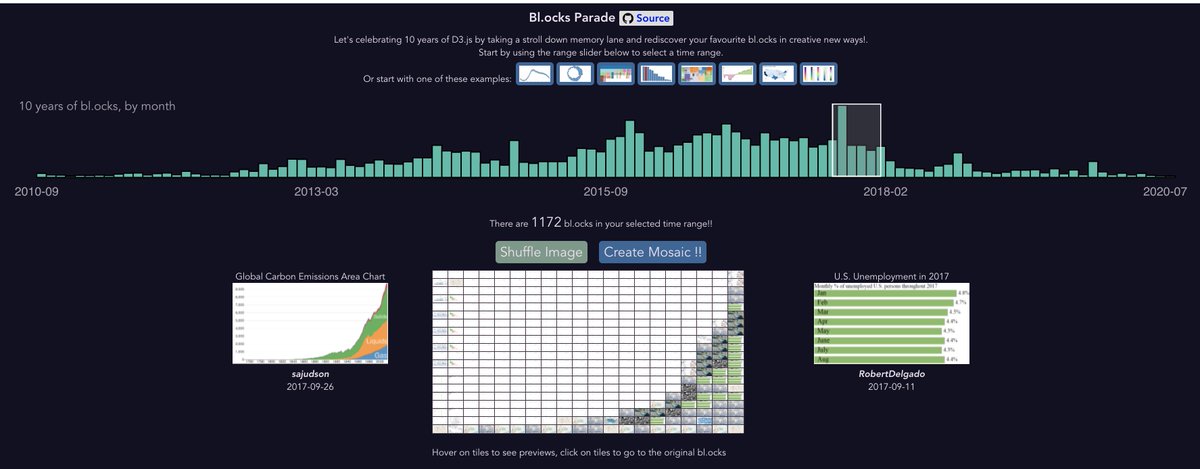
D3.js Community on X: "This interactive #DataViz by Daniel Chang @mwdchang allows you to stroll down memory land and rediscover your favorite bl.ocks. Use the brush to select a time range, and

javascript - Is it possible to use date ranges as individual date items on time scale in D3.js? - Stack Overflow

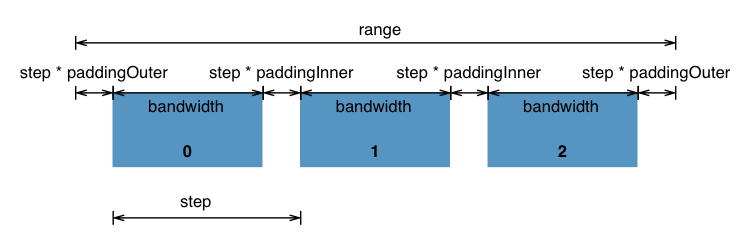
D3: .scaleBand, .rangeRound, .padding: Ordinal Scale with Range Bands including Padding | by nick3499 | Medium


![D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle] D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/D3-Tips-and-Tricks/s_hero2x?1620368615)