
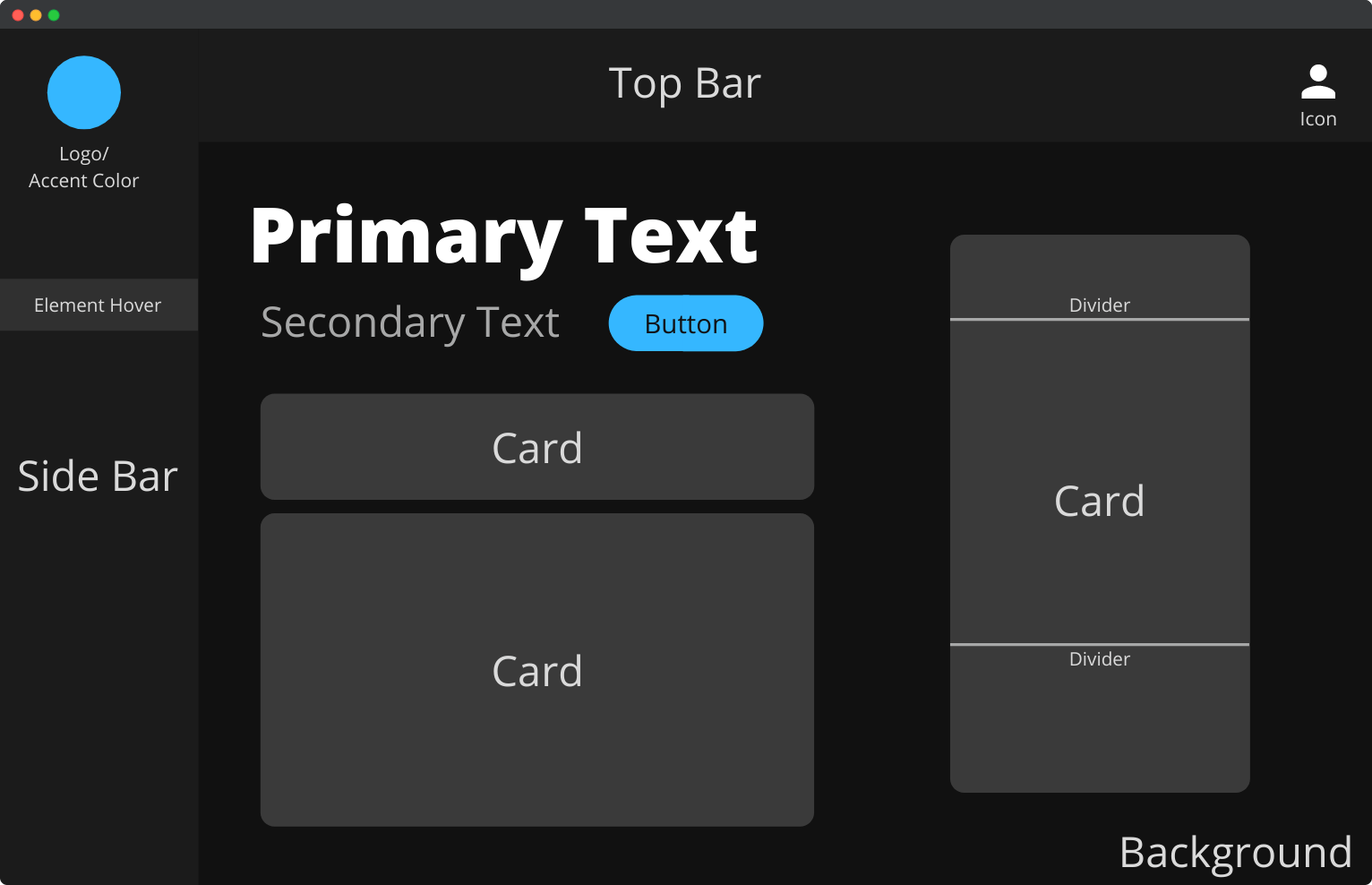
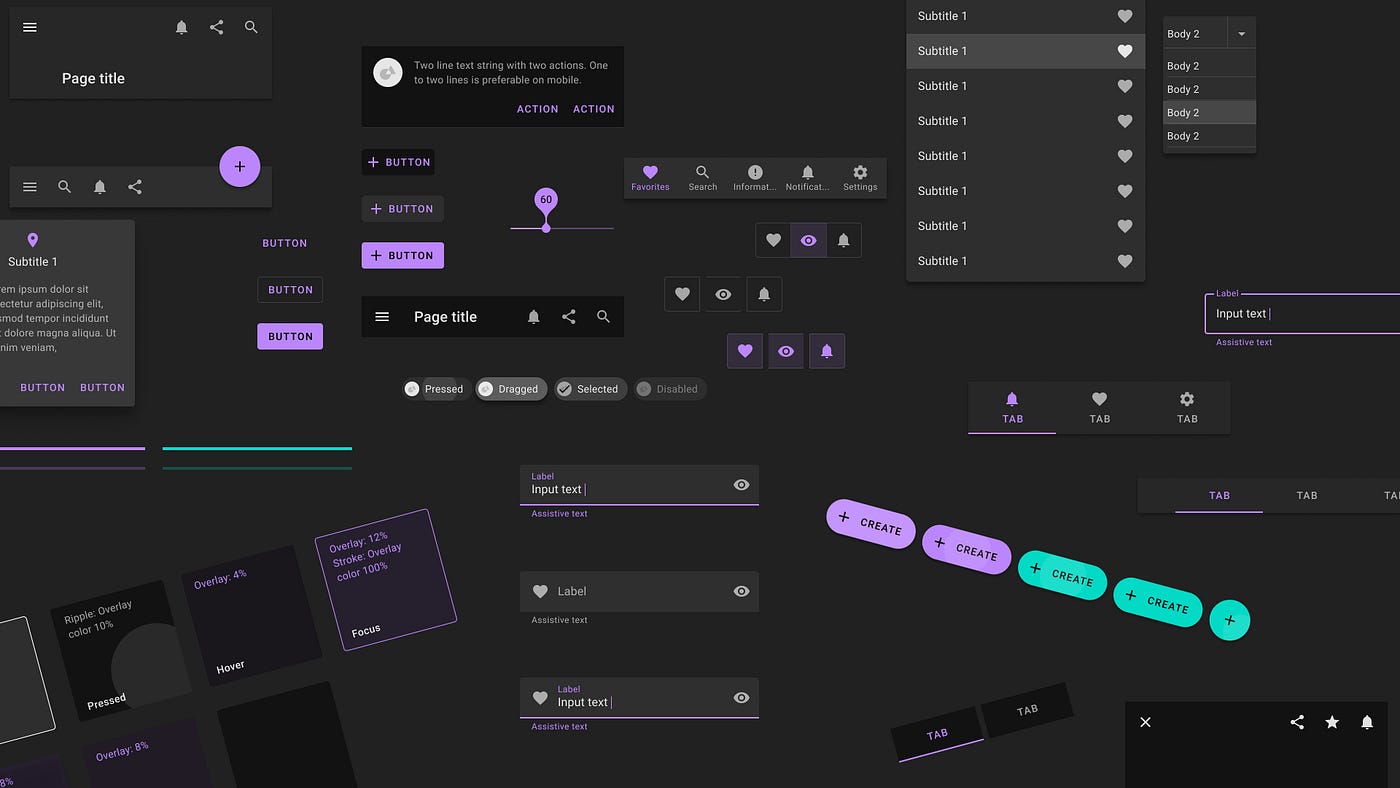
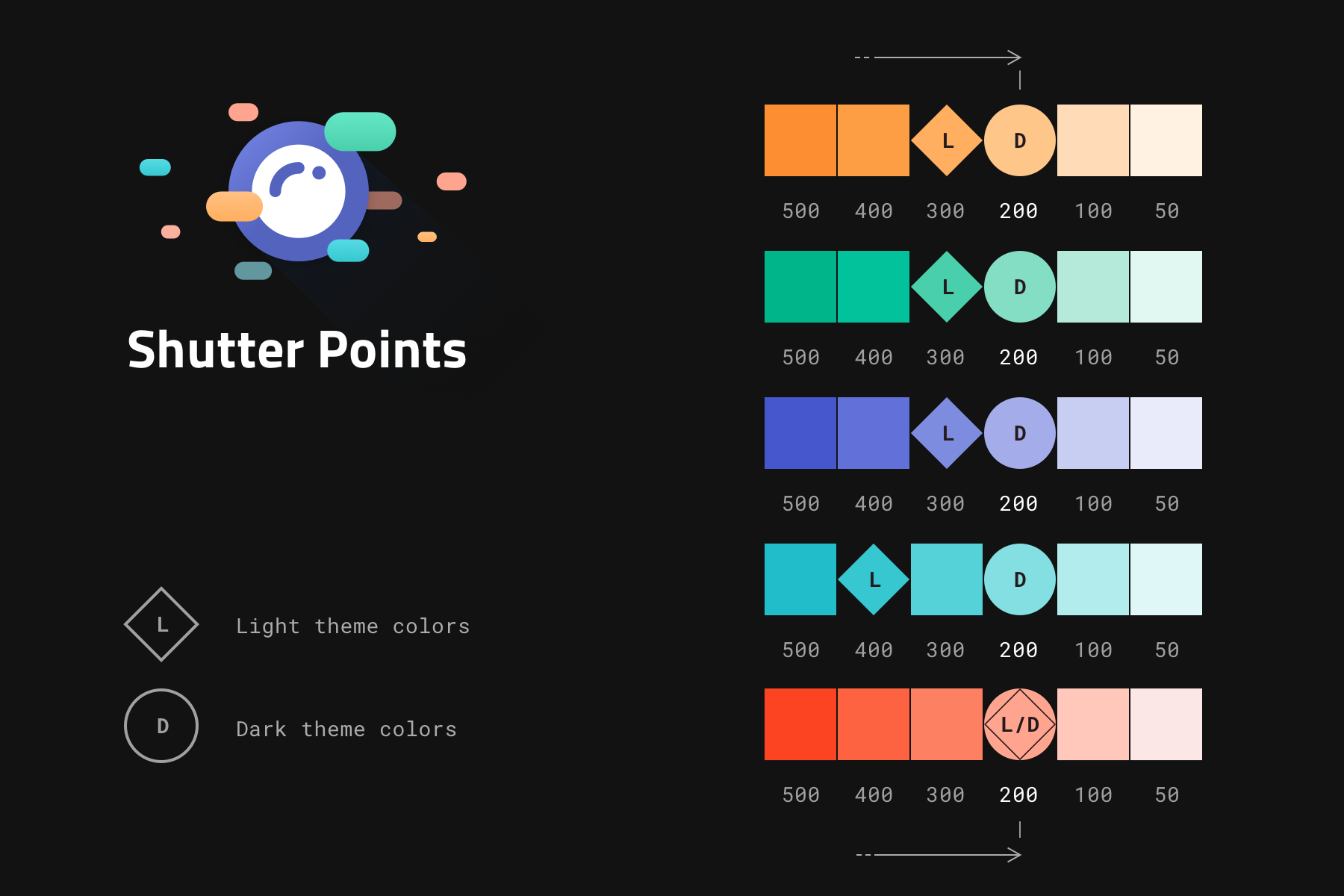
Design for the Dark Theme. Bringing the dark UI on Android apps | by Pierluigi Rufo | Snapp Mobile | Medium

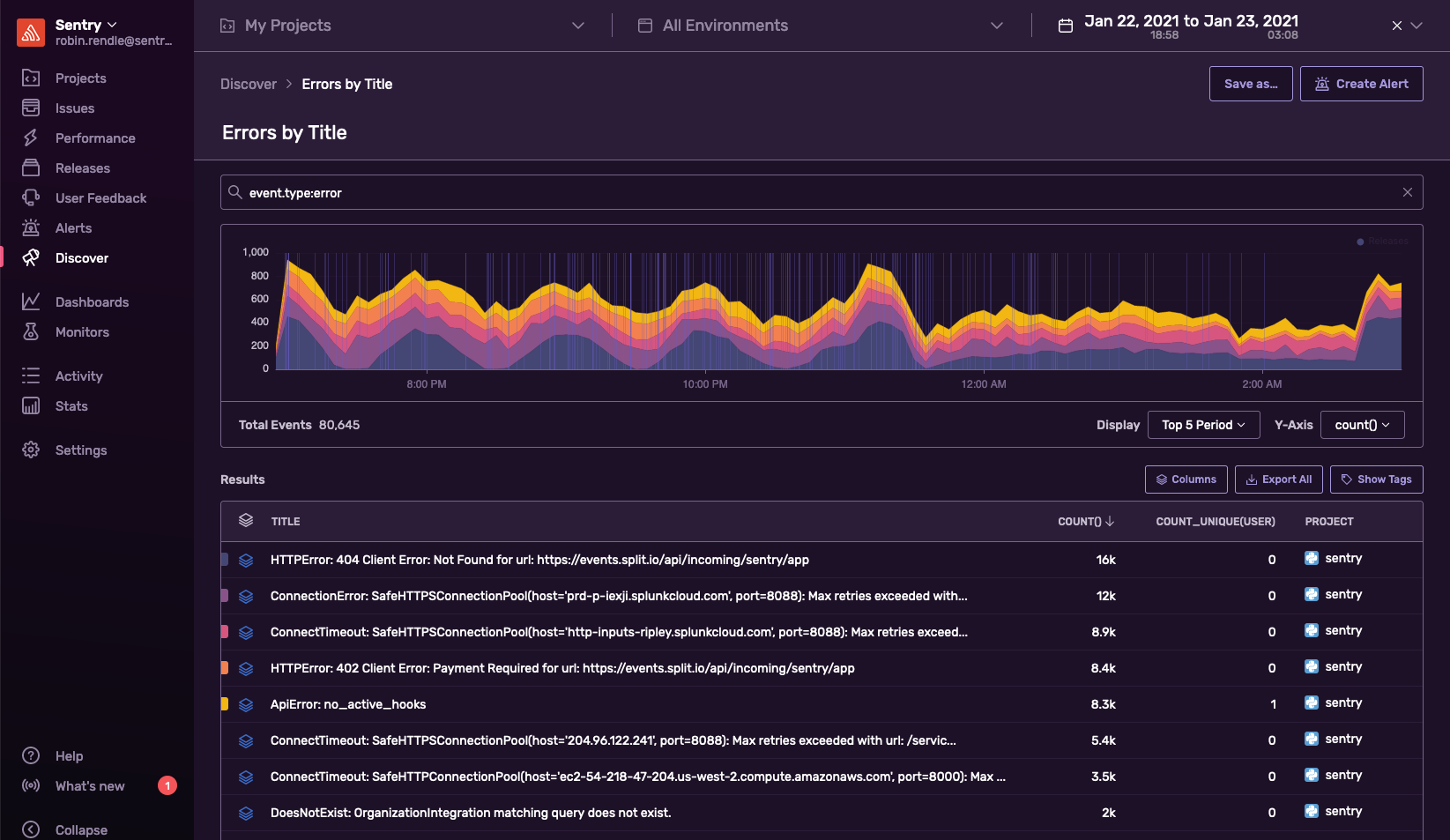
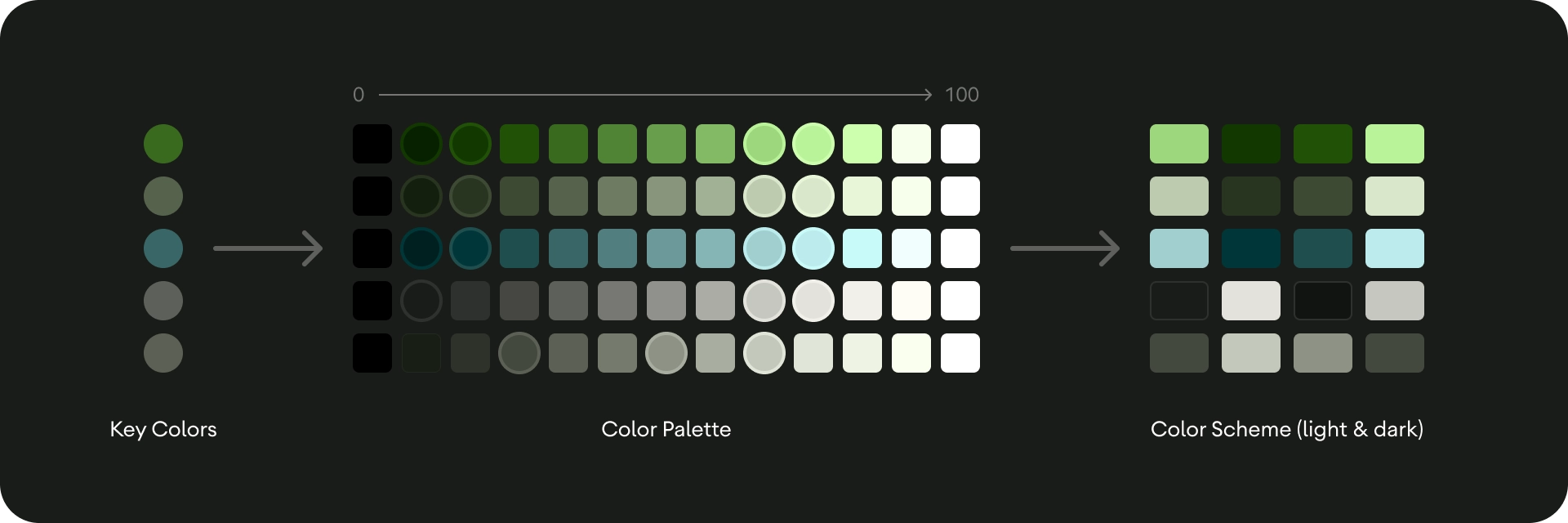
Dark UI design best practices. Designing a dark theme UI comes with… | by Miklos Philips | UX Collective

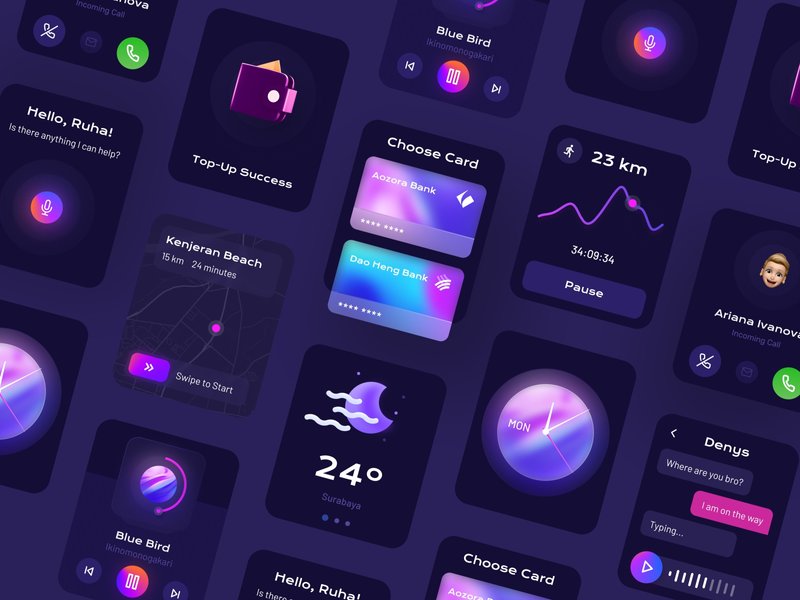
Mastering the Art of Dark UI Design: 9 Essential Principles and Techniques | by Dhananjay Mukerji | Muzli - Design Inspiration

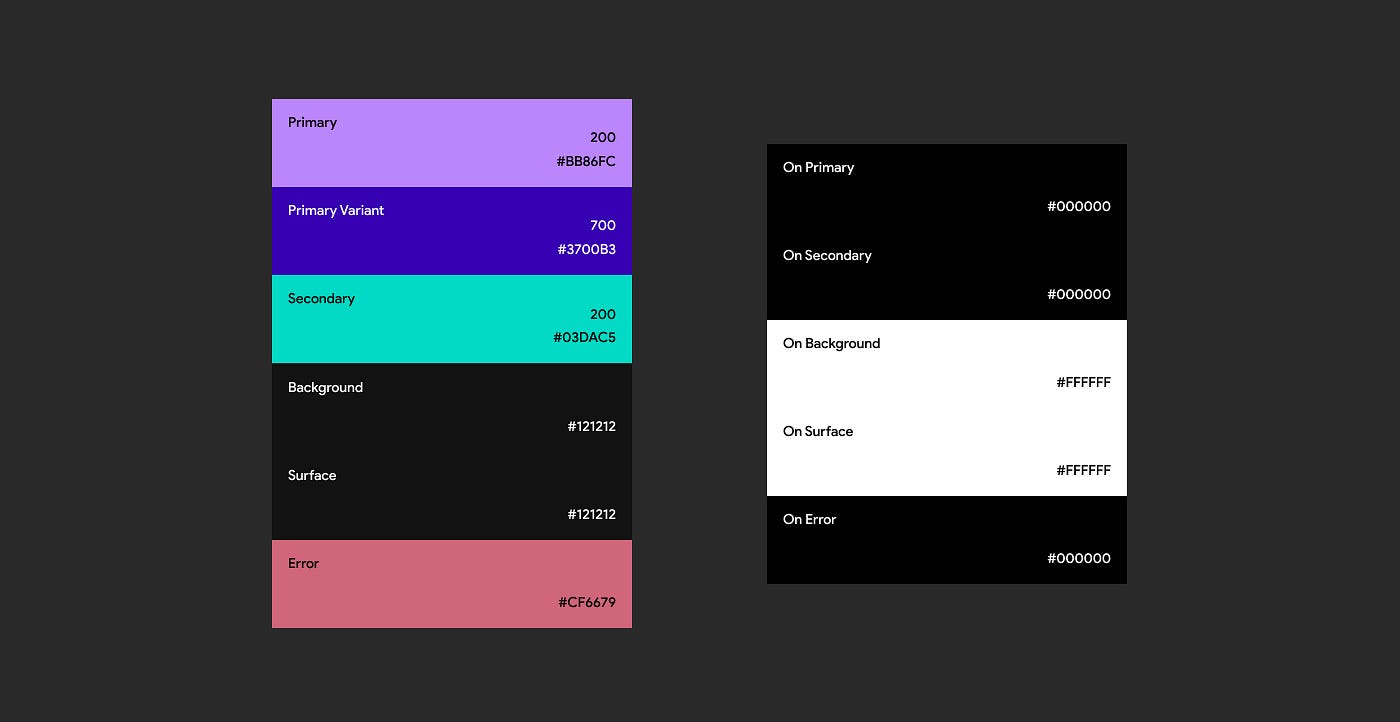
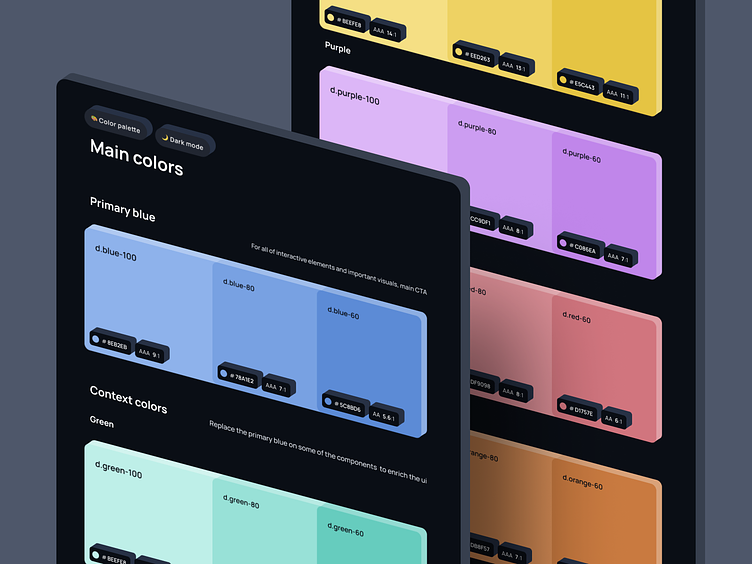
GitHub - Dark mode colors by Julius Yanik for GitHub on Dribbble | Color, Ui color, Color palette design