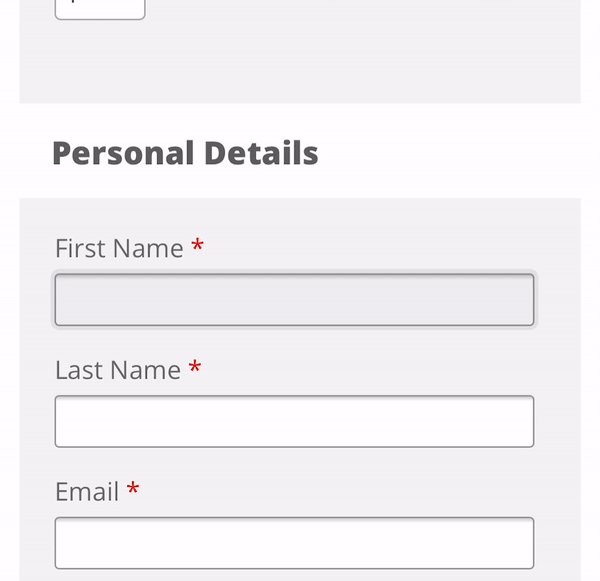
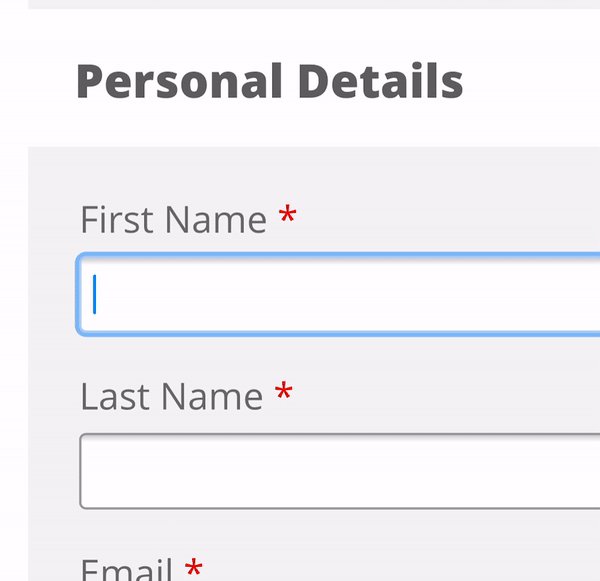
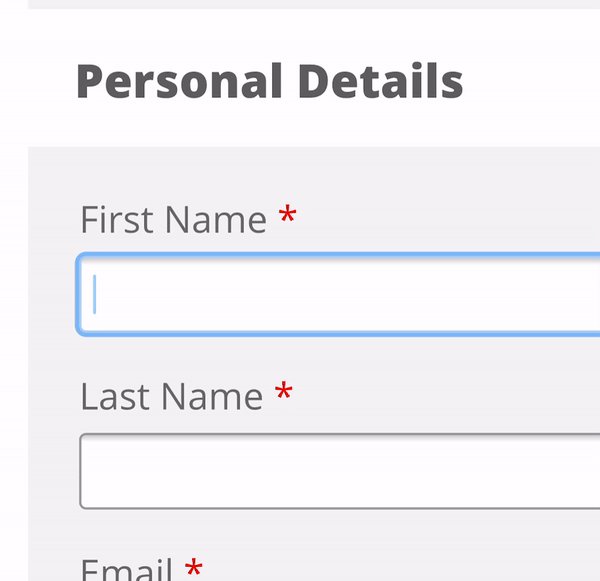
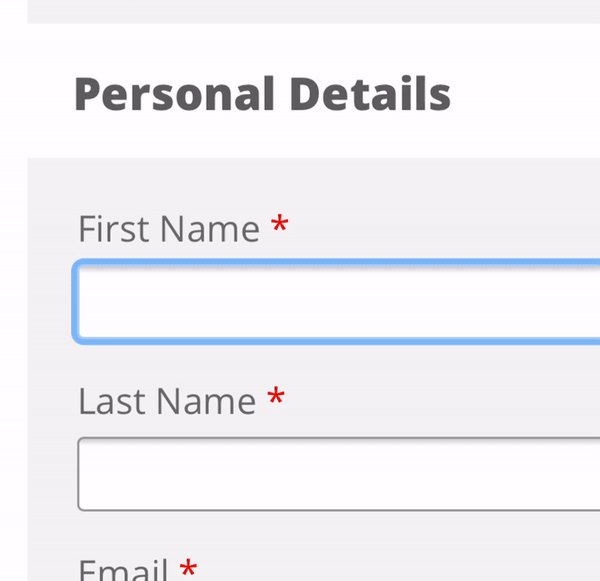
Form elements should be at least 16px font-size to prevent mobile browsers from zooming when focused on iOS devices - Meta Stack Overflow

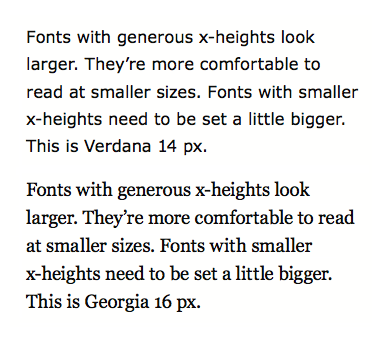
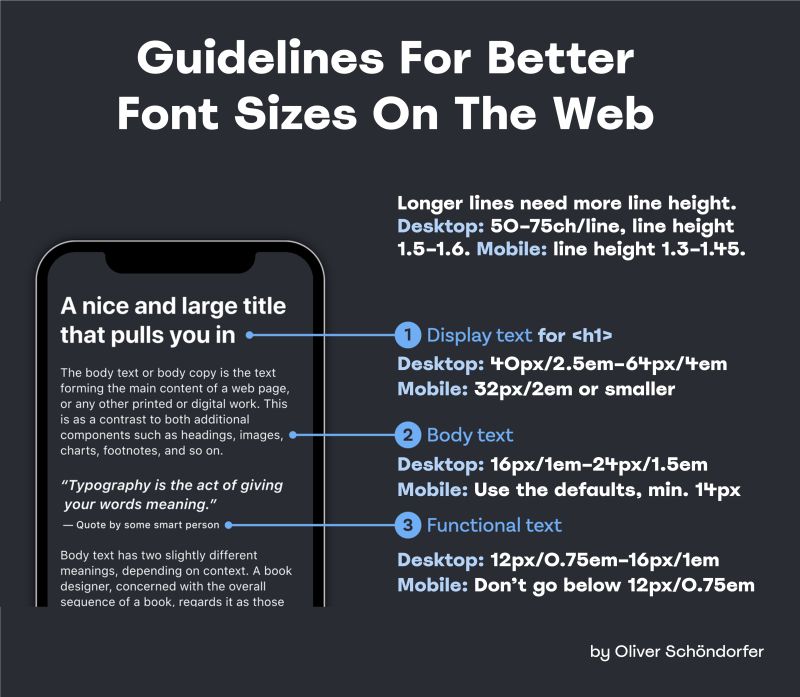
Guidelines for Better Font Sizes on the Web - Design UX Mastering Web Typography: Font Size, Line Height, and Legibility Tips

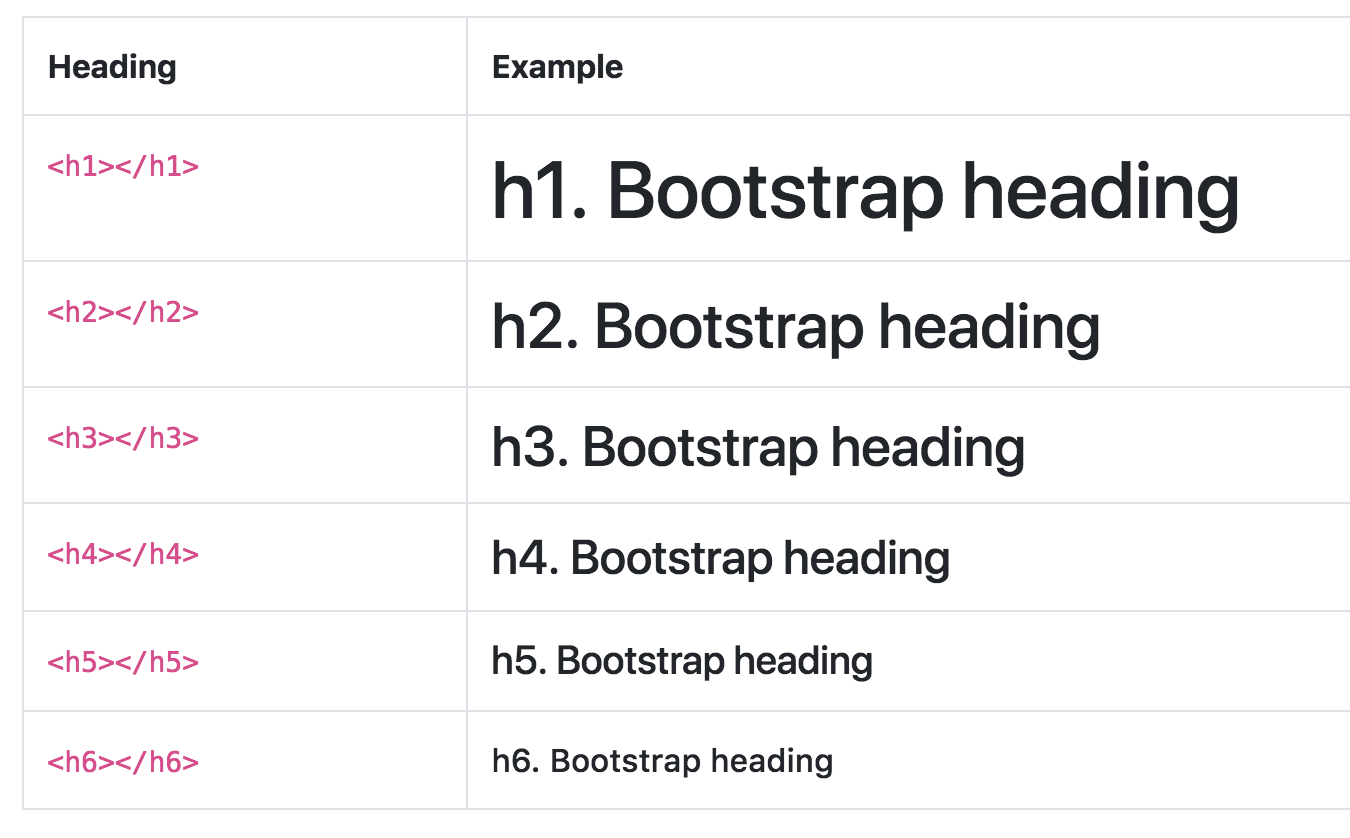
typography - Why commonly or frequently used fonts sizes are even numbers like 10px, 12px, 16px, 24px, or 32px? - User Experience Stack Exchange

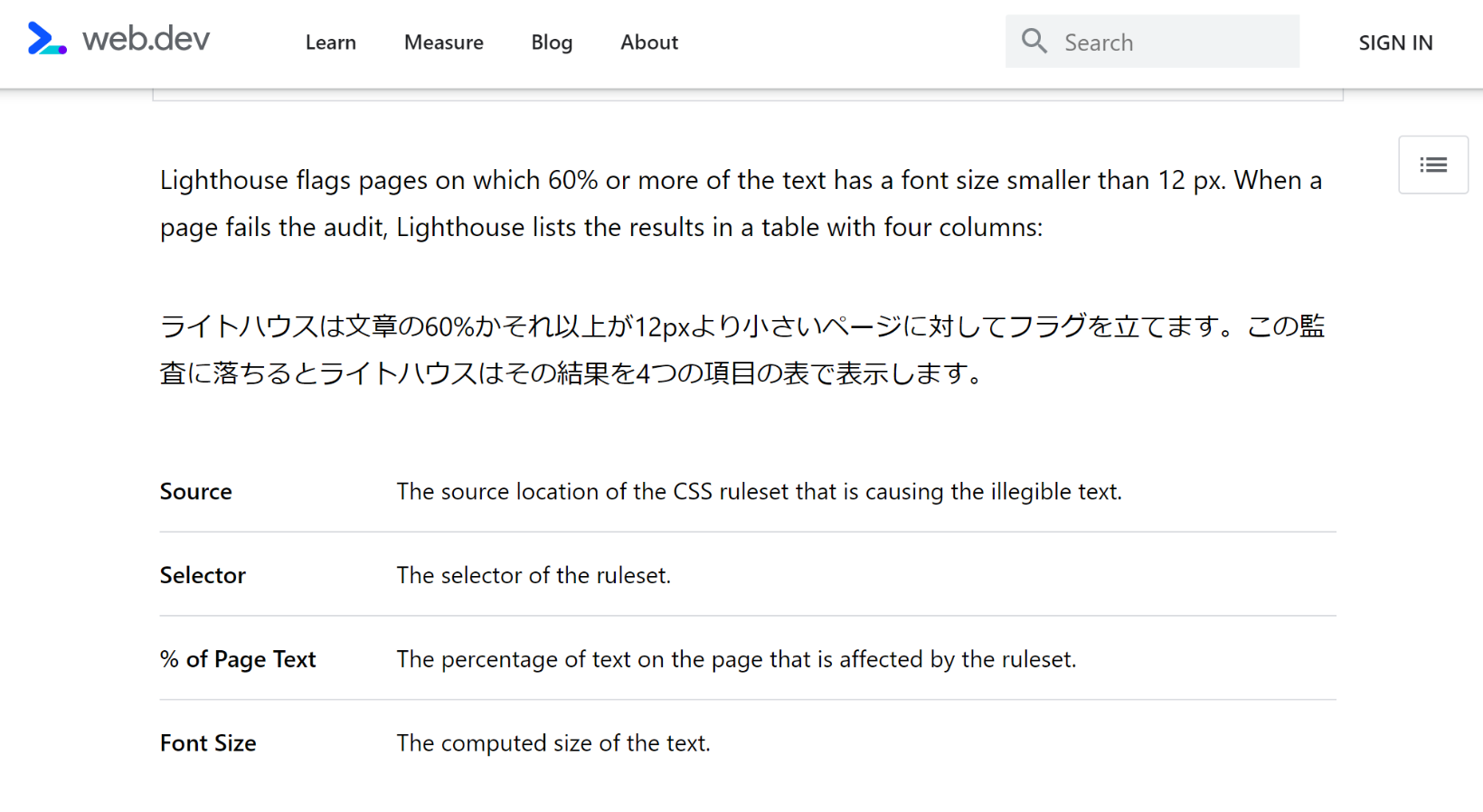
Is 16px the standard for font size on the Web? | Web Production | Zatta - Production studio of web, video, and various things