Input range is taking in negative even after a positive value is being assigned as minValue · Issue #158 · davidchin/react-input-range · GitHub

javascript - Double sided input slider in React, after reach initial range 0 also it move towards, left direction and increase the value, why? - Stack Overflow

Customize your input range slider into gradient slider without any external stylesheet | by Manojkumar Muthukumar | Medium
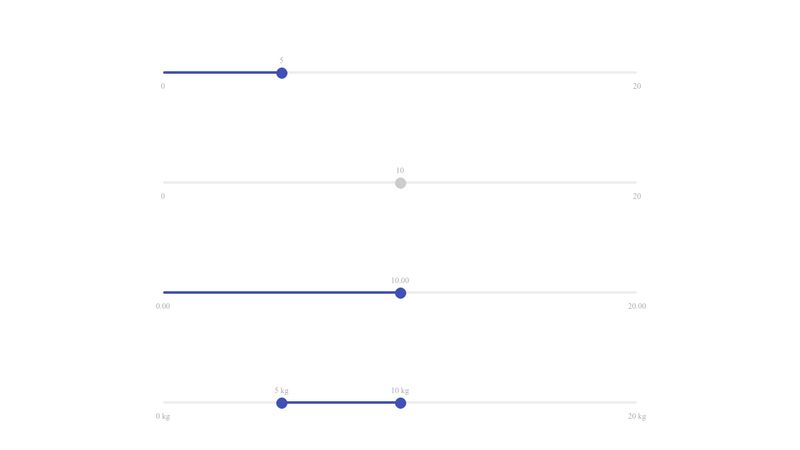
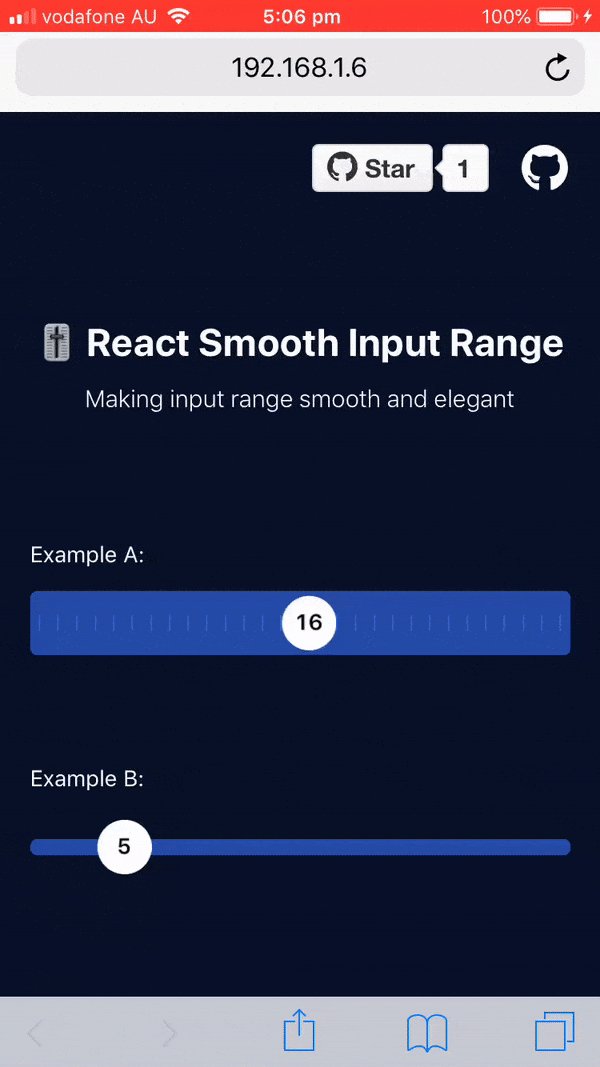
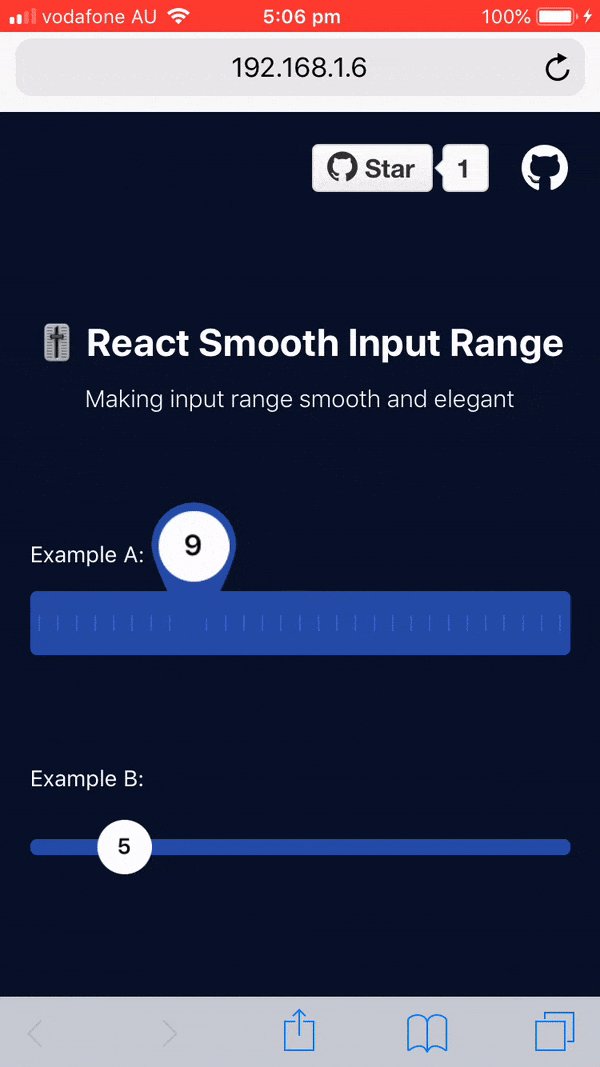
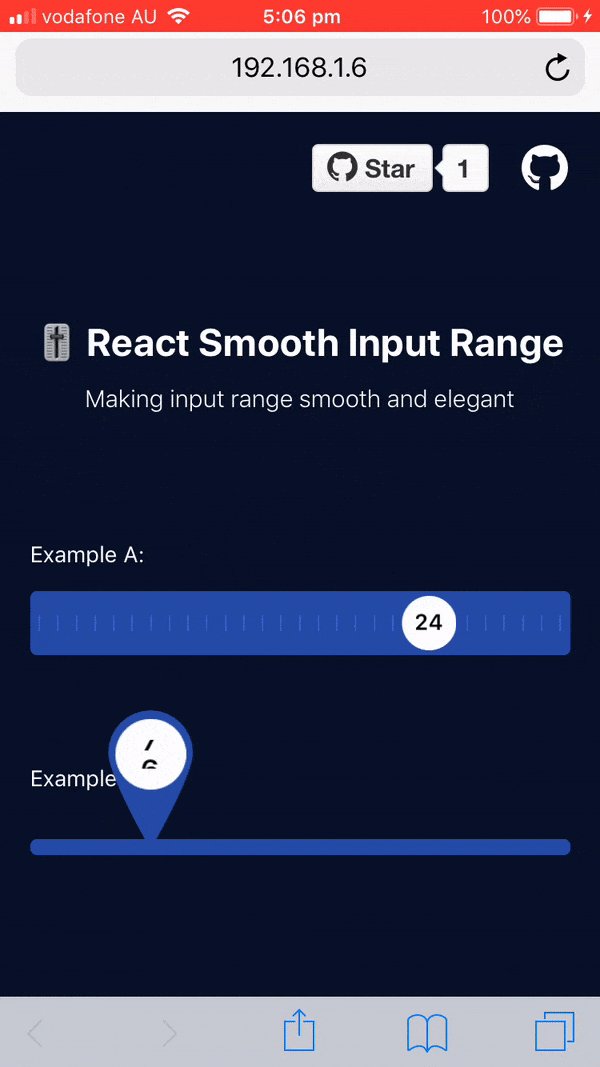
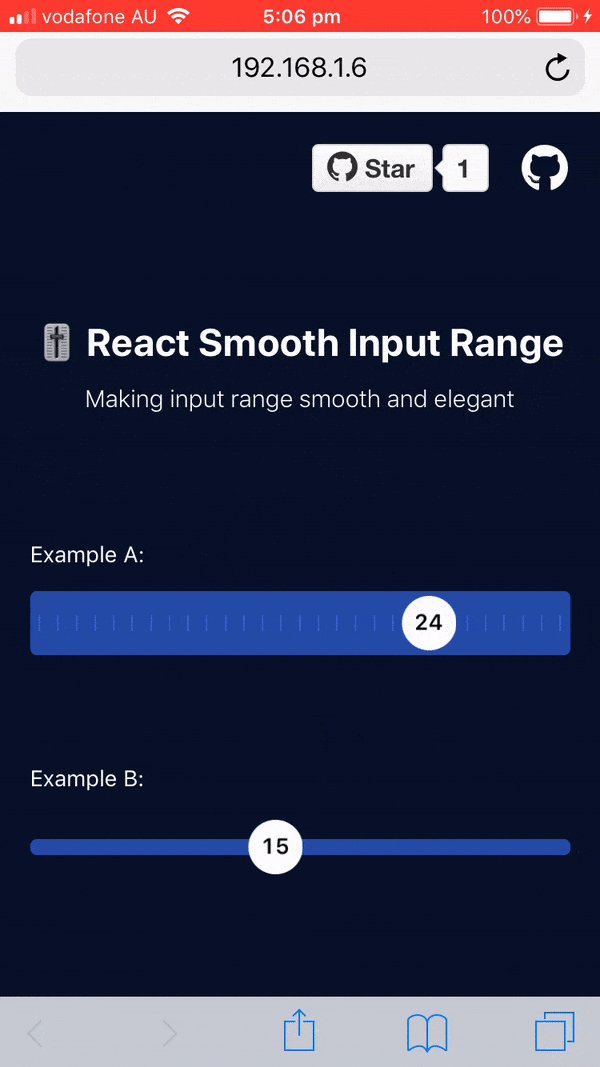
GitHub - davidchin/react-input-range: React component for inputting numeric values within a range (range slider)

![ENGLISH] Input Range React Native #reactnative - YouTube ENGLISH] Input Range React Native #reactnative - YouTube](https://i.ytimg.com/vi/MyFFohQZqqk/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLBCh_z3trIxlhXxFN1agfsSLN3tVg)
![ENGLISH] Input Range React Native #reactnative - YouTube ENGLISH] Input Range React Native #reactnative - YouTube](https://i.ytimg.com/vi/EOoQl1gEbSM/maxresdefault.jpg)